Wordpress留言表单Contact Form7插件使用WordPress的留言表单时,为了方便追踪有效询盘转化,我们需要统计有多少客户在我们的网站上达成了转化,通常是采用两种方式。
1.通过WordPress自带的Dom事件函数
**wpcf7invalid**— 当 Ajax 表单提交成功完成,但由于存在无效输入的字段而未发送邮件时触发。
**wpcf7spam**— 当 Ajax 表单提交成功完成,但由于检测到可能是垃圾邮件活动而未发送邮件时触发。
**wpcf7mailsent**— 当 Ajax 表单提交成功完成并发送邮件时触发。
**wpcf7mailfailed**— 当 Ajax 表单提交成功完成但发送邮件失败时触发。
**wpcf7submit**— 当 Ajax 表单提交成功完成时触发,与其他事件无关。
我们可以通过上述函数追踪到表单提交成功后的时间。想要了解具体如何追踪,可查看另一篇文章:
《Google Tag Manager 追踪Contact form7》
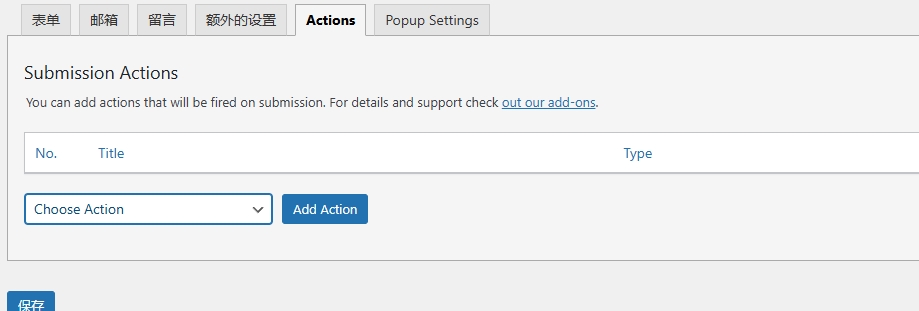
2.通过自定义一个感谢页面(Thank you.html)
可以通过创建一个感谢页面在用户提交 ...
2024年马上过去了,总览全年过得好像不算好也不算坏一眨眼就十二月底了,好像今年一直很匆忙。从过完新年复工开始,各种工作纷至沓来。好像什么都没做,又好像忙了很多工作,感觉实际上的有效人生只过了几个月。但是俯仰之间,岁末又临近。得空翻看了手机相册,留住了不少时间碎片。
繁忙的二月二月份过完年开始就是接待客户,带着客户在洛阳到处游玩一周,虽然是公费游玩,但是差点给我冻成冰雕,最后几天果然感冒发烧……
消费的三月三月中旬在朋友的疯狂安利下,重金更换了自己的电脑配置,从入门级别直接拉升到中等级别,又因为更换了电脑配置觉得电脑桌不适合,所以换了新的电脑桌和椅子~~
安逸的四月四月安静平淡,除了动不动接待客户到大半夜,其他时候平淡安逸。
长见识的五月五月份第一次出国(马来西亚)。虽然是工作需求,不过也算是见识过了新加坡的樟宜机场,看到了室内瀑布和花园。在马来西亚吃到了正宗的椰子饭,还看到了一只很酷的小猫!
变动的六月六月份感觉身体实在扛不住每天干到半夜的高强度工作,遂提出离职,和同事吃了散伙饭,没想到之后没多久又有同事辞职,接着几个月就是不停的吃散伙饭~~
崭新的七月七月份入职一家新公司 ...
代码细节
未读图床的含义是图片存储仓库,市面上的图床有很多平台,可以选择付费平台以及免费平台。作为白嫖党,自然选择GitHub平台,不怕跑路还稳定。
Github作为程序员的宝库,不仅能用来制作我们的个人博客,也可以用于制作我们的个人图床,为我们的个人博客或者网站提供图片链接。
第一步:准备好Github账户,并新建一个仓库
打开Github官网,登录我们的个人账号, 没有账号的话需要注册一个。
2. 点击右上角的+号,选择New repository,创建一个新的图片存储仓库。仓库名称与描述自己随意填写,选择仓库为Public公开,之后创建仓库。
3. 目前我们就已经创建好了自己的个人图库仓库,可以通过图片的地址直接访问到图片了。
第二步:接下来创建一个Token,并通过图片上传软件来连接我们的图床
点击右上角的头像打开 settings ->最下面的 Developer settings -> Personal access tokens
设置权限为 repo 和 public repo,有效时间可按照自己的需求设置
创建一个文本,保存生成的 Token(丢失后无法恢复,只能 ...
我们在更换电脑以后想要更新自己的个人博客,或者是在公司和家里都想要能管理个人博客时,就需要将本地的个人博客的程序上传至Github中,在不同电脑上获取更改后的配置内容,实现不同设备均可实时更新博客!
第一部分:GitHub 操作步骤在此步骤,请务必检查 _posts 文件夹中的所有 .md 文件,确保每篇文章的 date 字段都是具体的日期(例如:2024-01-01)。如果 date 字段未指定具体日期,每次在新电脑上部署时,系统会自动将文章日期更新为部署当天的日期,这将导致所有文章的发布日期被重置!这一点非常重要,请特别留意!如果不是确切日期,请先修改成确切日期,推送后,再执行以下操作!
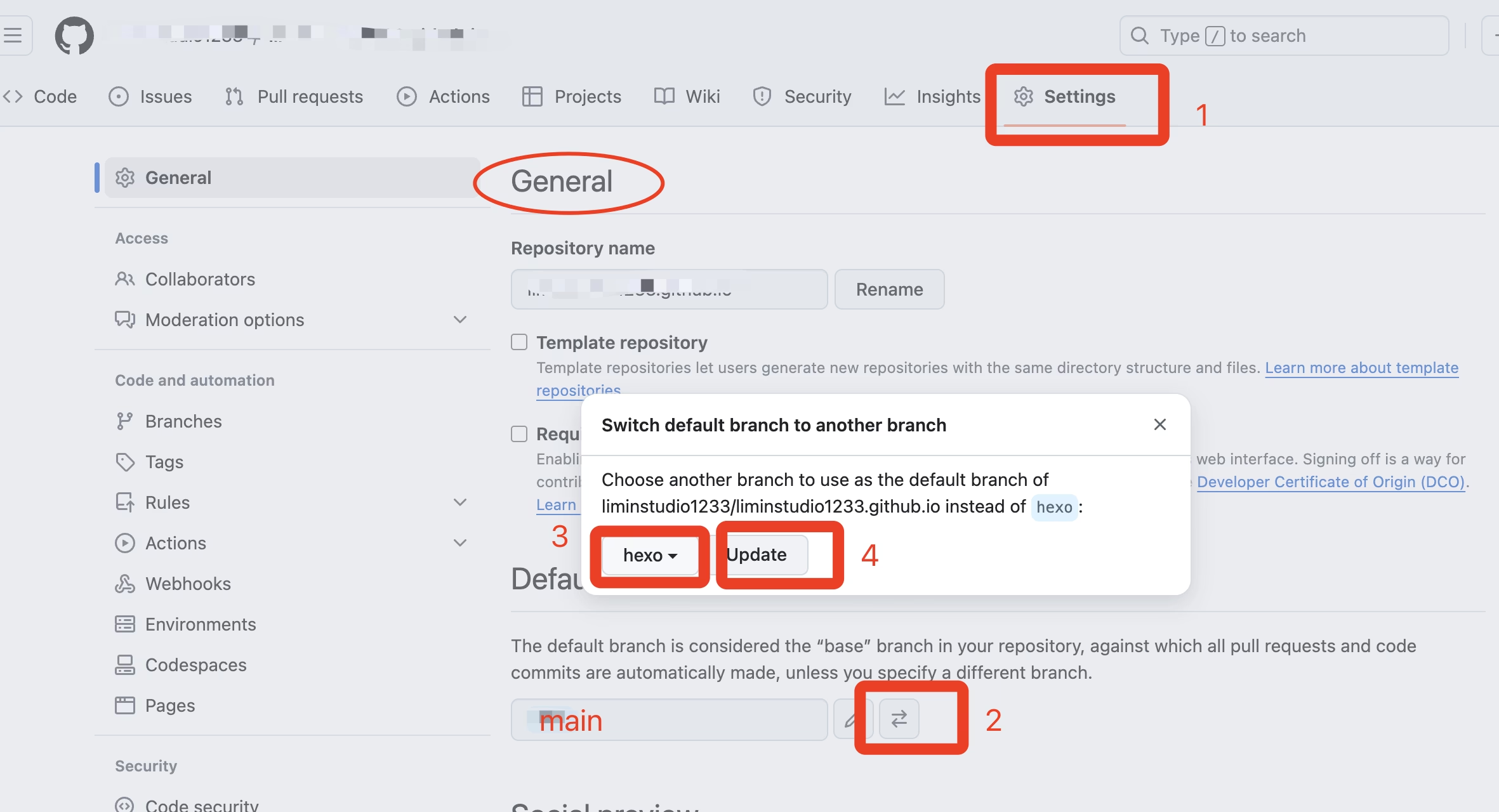
打开你的Github个人博客仓库,创建一个 新的分支:Hexo(或者你想要起的名称)
将 hexo 分支设置为默认分支
第二部分:旧电脑上的操作步骤步骤一:准备要上传到 GitHub 的文件
克隆仓库:下载仓库的 hexo 默认分支文件,记得将 username 替换为你自己的 GitHub 用户名(这个下载的文件需要重新保存到一个地方,不要与原来的文件混合):
1git clon ...
个人博客作为互联网冲浪选手的技能展示,是最直观的一种方式,常见的博客搭建方式是通过服务器安装网站程序,然后通过域名解析到的服务器的网站程序,从而达成访问。所以我们可以采用Github作为服务器,而域名则采用Github默认的仓库名,一样可以制作个人博客。1. 前期准备工作
Node(必备)
Git(必备)
Github(必备)
VSCode(可选,代码编辑工具,提供终端连接服务)
域名,建议配置一个域名以避免被防火墙阻挡。(若没有展示需求,可不用)
创建免费图床
Hexo官方主题展示
2.开始搭建2.1. 安装 Node
从 Node 官网 下载适合自己系统的版本。
完成安装,Windows电脑建议使用默认目录 C:/Program Files/nodejs/,(也可安装到其他盘内,对网站无影响)苹果电脑所有位置均可。
安装成功后验证一下,按win+R调出命令提示符,输入cmd进入命令提示行。
在命令行中输入 node -v 检查是否出现版本信息。
苹果用户可通过右键文件夹,选择“服务”,新建终端窗口以便操作。
2.2. 安装 Git
从 Git 官网 下载适配的 Git 版本。
...
使用WordPress建站时,常被建议使用子主题进行自定义,子主题是继承父主题功能、特性和代码的WordPress主题,无需直接修改父主题,以保留样式不被更新覆盖。
本文介绍Child Themes Configurator插件,提供一键创建子主题的便捷功能。
Child Themes Configurator插件能够快速、安全地生成子主题,且不影响网站速度或数据库。
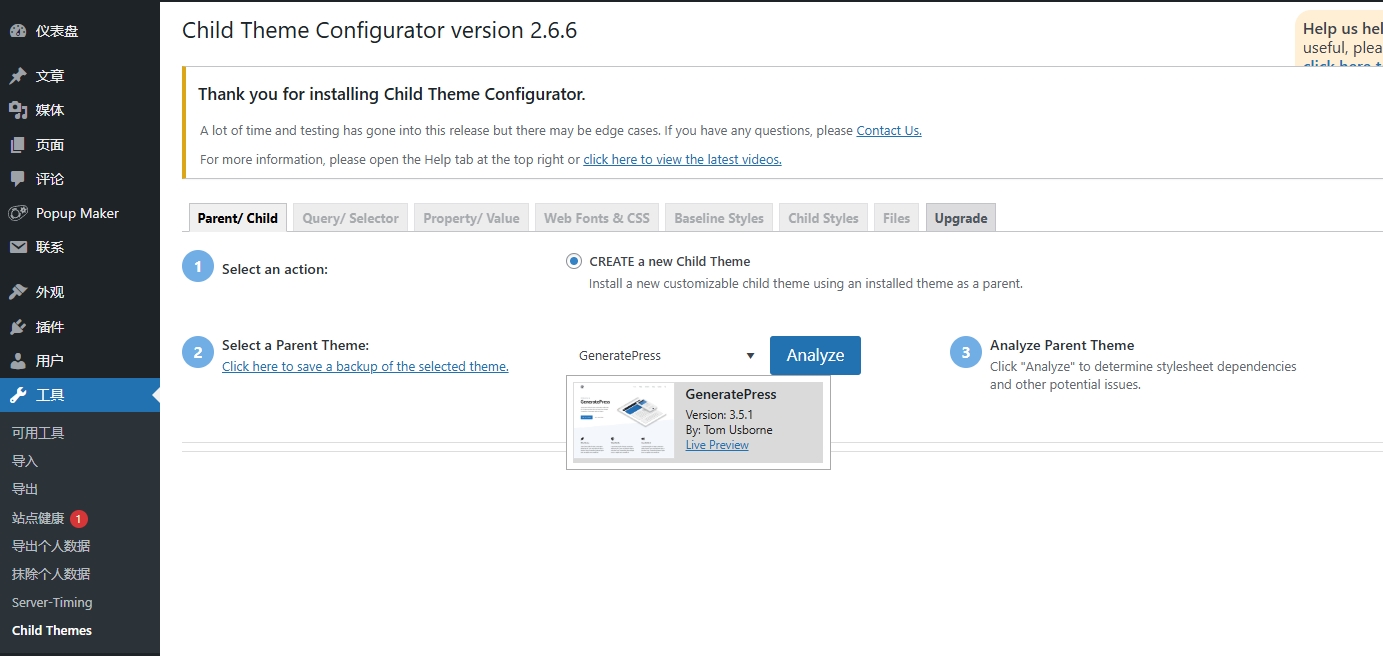
要使用此插件,首先在WordPress仪表盘中安装并激活Child Themes Configurator。
然后,插件将分析您的父主题是否存在任何依赖关系。 完成此操作后,您将看到一些其他选项来配置如何创建子主题。如果不确定特定设置的含义,可以将其保留为默认设置:
完成选择之后,请点击底部的按钮以创建**新的子主题。** 就是这样!然后,该插件将为您创建子主题。但是,它_不会_激活子主题。 要激活它:
转到外观→主题。
预览带有子主题的网站的外观(以确保其正常工作-如果您的网站看起来很奇怪,则可能是因为CSS问题)。
像激活其他任何WordPress主题一样激活您的子主题。但是,请确保保留您的父主题。
激活 ...
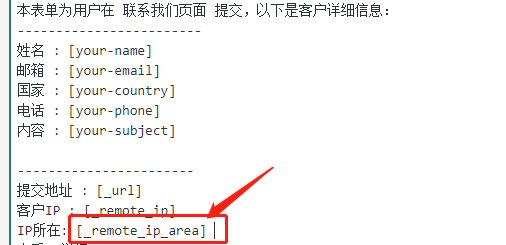
Contact Form 7 获取提交IP 和国家地在Contact Form 7完全教程里介绍了从安装到使用,自定义监听表单状态到配合验证码防止垃圾邮件等功能的使用过程,配合邮件插件可以很方便的提醒。之前自定义的邮件格式,使用 [_url] 可以获取提交的表单地址,[_remote_ip] 可以获取提交的IP。如果需要直接显示提交的地区或者国家呢?这个是开发过程中,由业务提出的需求,有了国家可以方便分辨是否是真的客户还是故意垃圾的邮件。
Contact Form 7并没有自带获取国家的字段,需要进行自定义处理,国家地区就是根据IP去获取的,所以只要有那么一个IP库,在自定义一个国家的字段,使其可以在邮件格式那里可以使用就行。自定义功能自然需要在functions.php里,下面是自定义了[_remote_ip_area],这个名称,当然可以是其他的名称,保存前后一致就行,使用的是IP国家查询api也可以自由选择,这里用的是:
http://ip.globalso.com/?ip=
完整代码实现:
1234567891011121314151617181920212223// 自定义增 ...
博主在使用WordPress建站时,遇到了需要单独增加一个分类的需求,查遍了互联网,发现大家使用最多的还是插件来解决,但有时候插件过多,会导致网站的加载速度变慢,所以博主整理了一下通过代码增加一个产品分类的办法。
方法一:使用代码123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596add_action( 'init', 'create_product_post_types' );function create_product_post_types() {register_post_type( 'product', array('labels' => array('name& ...
说一下phpStudy本地环境搭建WordPress后的Nginx伪静态设置,解决本地伪静态失败导致的除了主页以外其他页面全部404问题。
解决办法如下:
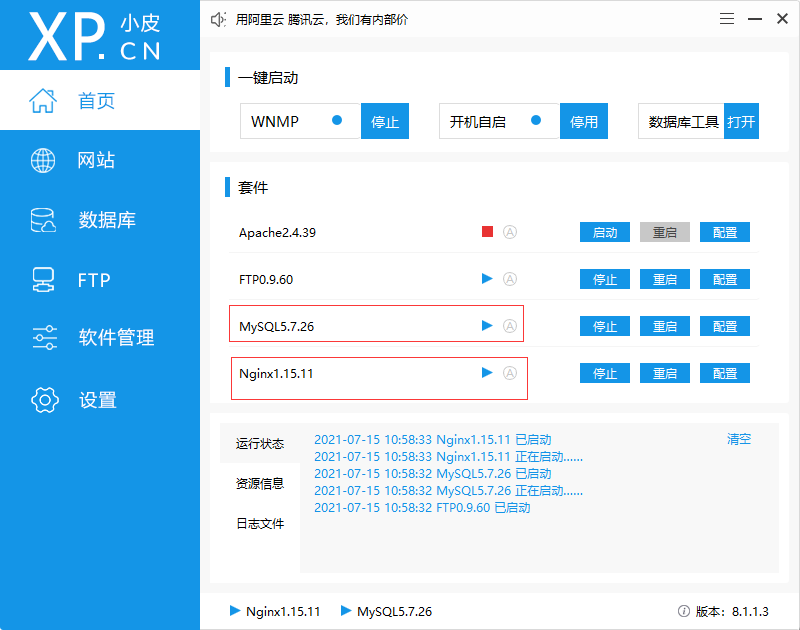
一、打开phpStudy小皮系统二、找到设置页面三、加入伪静态代码四、重启服务器
一、打开phpStudy小皮系统打开后,发现启用了Nginx和MySQL。
二、找到设置页面找到设置选项-配置文件-vhosts.conf,点击下面的配置文件0localhost_80
三、加入伪静态代码打开后,在最后的 } 前面加入如下代码
123456789if (-f $request_filename/index.html){rewrite (.*) $1/index.html break;}if (-f $request_filename/index.php){rewrite (.*) $1/index.php;}if (!-f $request_filename){rewrite (.*) /index.php;}
如下:
四、重启服务器然后重启Nginx或者重启小皮即可, ...
WordPress的GeneratePress主题自带的分类按钮中英文需要按照后台的语言设置同步,这就导致如果我们后台用的中文后台,但是做的外贸英文网站,在前端的分页显示的为中文的“上一页”和“下一页”,为了解决这个问题,我们一般会采用第三方插件解决。
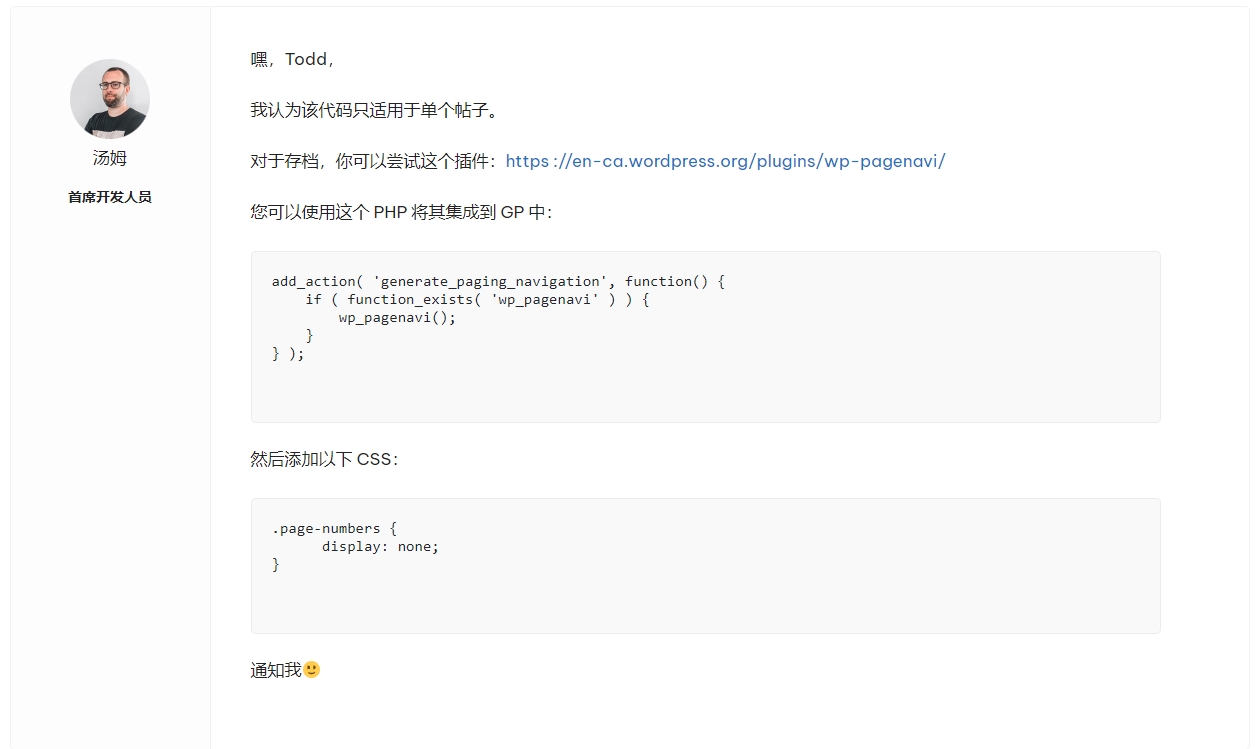
Wp_pagenavi插件
将此段代码添加到funtion函数文件中
1add_action( 'generate_paging_navigation', function() { if ( function_exists( 'wp_pagenavi' ) ) { wp_pagenavi(); } } );
将此样式表添加到自定义css中
12.page-numbers { display: none; }