网站音乐播放器切换页面时不间断

网站音乐播放器切换页面时不间断
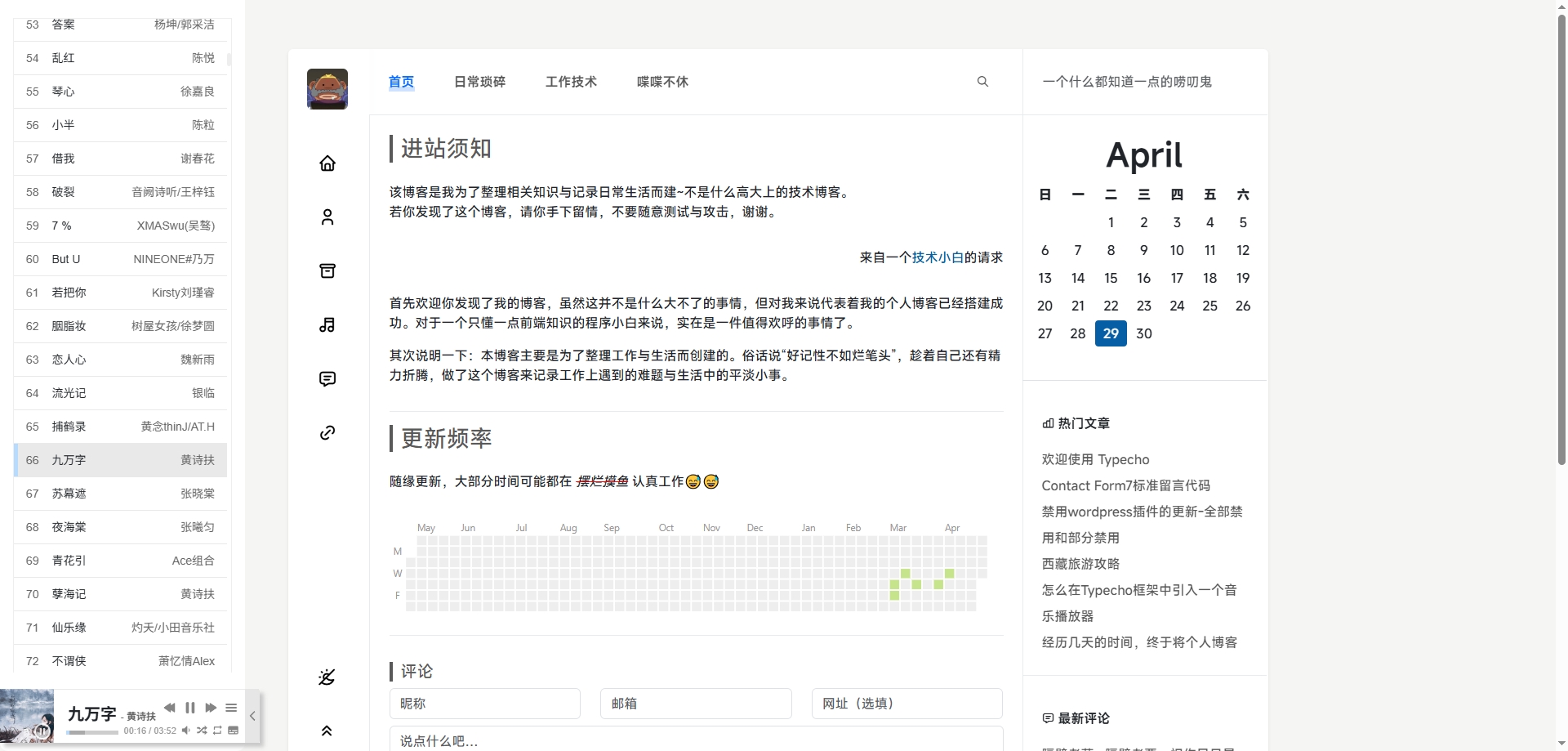
SmallJia主包在折腾这个个人博客网站的时候,在网站的左下角添加了一个Mini版的音乐播放器(具体操作可看上一篇文章:怎么引入音乐播放器)。
闲话少说,立马开始上干货:
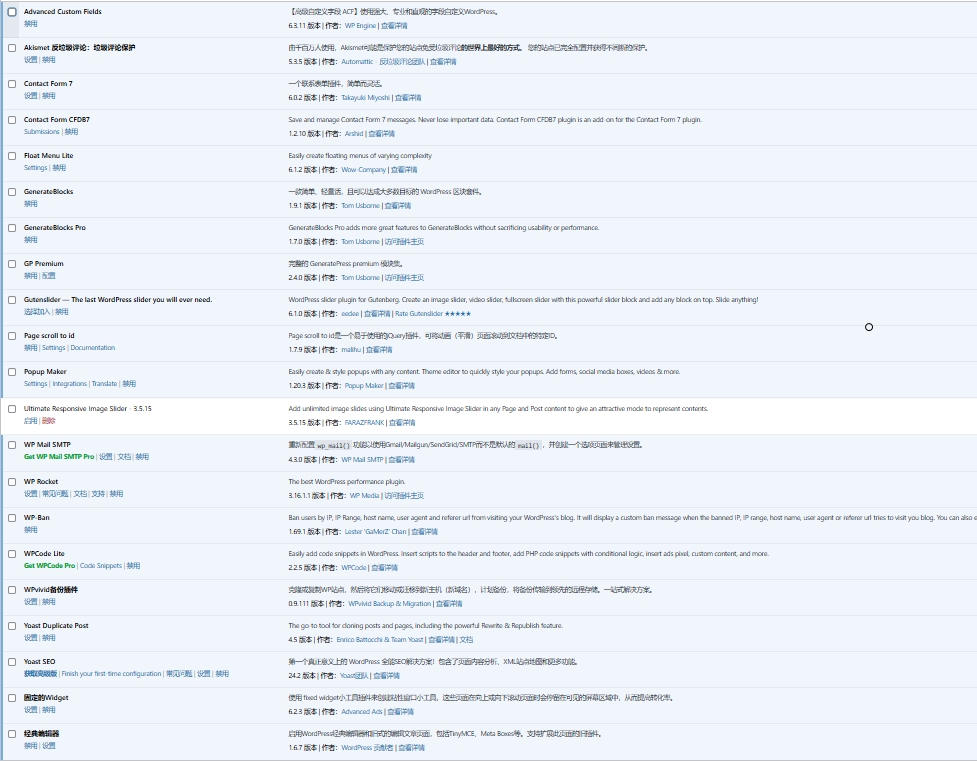
第一步:接入音乐播放器插件与第三方歌单插件
首先确定好我们需要引入播放器的页面(所有页面选footer.php或header.php),在页面中引入音乐播放器的代码:
<link rel="stylesheet" href="<?php $this->options->themeUrl('assets/main/index.css'); ?>"><br/><script src="<?php $this->options->themeUrl('assets/main/APlayer.min.js'); ?>"></script><br/><script src="<?php $this->options->themeUrl('assets/main/Meting.min.js'); ?>"></script>
以上代码中的URL文件地址是主包已经将代码复制保存至自己的网站中了,若你不考虑在自己网站中添加相关代码,也可以通过CDN网络地址直接接入代码:
1 | <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css"> |
第二步:更改音乐播放器的样式与配置
通过以上方式接入代码后,我们的网站已经成功接入音乐播放器,接下来我们就需要对这个音乐播放器进行样式的配置与音乐播放列表的更改。
1 | <div> |
以上代码便是增加了一个mini音乐播放器,并且解析音乐的服务为netease,歌单ID为540470546(主包找了好久的差不多一千首音乐的歌单,什么风格都有)。若想更改更多参数,可自行按照播放器的代码进行修改:
Aplayer主要参数说明:
| 参数 | 默认值 | 描述 |
|---|---|---|
| container | document.querySelector(‘.aplayer’) | 播放器容器元素 |
| fixed | false | 开启吸底模式 |
| mini | false | 开启迷你模式 |
| autoplay | false | 音频自动播放,一般浏览器默认会阻止音频自动播放 |
| theme | ‘#b7daff’ | 主题色 |
| loop | ‘all’ | 音频循环播放,值:’all’、’one’、’none’ |
| order | ‘list’ | 音频循环顺序,值:’list’,’random’ |
| preload | ‘auto’ | 音频预加载,值: ‘none’, ‘metadata’, ‘auto’ |
| volume | 0.7 | 默认音量,播放器会记住用户设置,用户自己设置音量后默认音量将失效 |
| showlrc | true | 歌词是否显示 |
| audio | - | 音频,一个音频为对象格式,多个音频为数组格式 |
| audio.name | - | 音频名称 |
| audio.artist | - | 音频艺术家 |
| audio.url | - | 音频链接 |
| audio.cover | - | 音频封面 |
| audio.lrc | - | 音频歌词 |
| mutex | true | 防止同时播放多个播放器,当该播放器开始播放时暂停其他播放器 |
| listFolded | false | 列表是否先折叠 |
| listMaxHeight | - | 音频列表最大高度 |
当页面中出现音乐播放器后,我们便可以通过对CSS样式的修改,来实现音乐播放器的自定义展示样式。像主包直接将播放列表整个在最左边显示(自己通过F12查看播放器的代码,然后去上传的css样式表中进行修改)
这一步的样式可能需要你自己不断的进行修改,可改动位置,大小,颜色等所有CSS样式。
第三步:实现音乐播放器的续播功能
主包在网上找了半天的代码与解决方案,本来打算实现无停顿播放, 后来发现需要接入Pjax(对我来说太麻烦了,若你想要实现切换页面时音乐无间断播放,可接入Pjax实现播放器的位置不参与页面刷新),于是采用了一个折中的办法-在切换页面后直接获取前一页的音乐播放进度,并自动进行续播。这个办法虽然实现了音乐播放器的自动续播,但因为切换页面时的加载问题会有一两秒的停顿(对我来说没什么影响)。
1 | <script> |