Generatepress主题动态调用数据时,无法显示自定义的字段

Generatepress主题动态调用数据时,无法显示自定义的字段
SmallJia在使用 GeneratePress 主题时,如果你在动态数据中看到自定义字段没有显示,而在选择“post meta”时只显示 footnotes,这可能与自定义字段的注册、Gutenberg 编辑器的配置以及主题的兼容性有关。以下是一些可能的解决方案和步骤,以确保自定义字段能够正常显示。
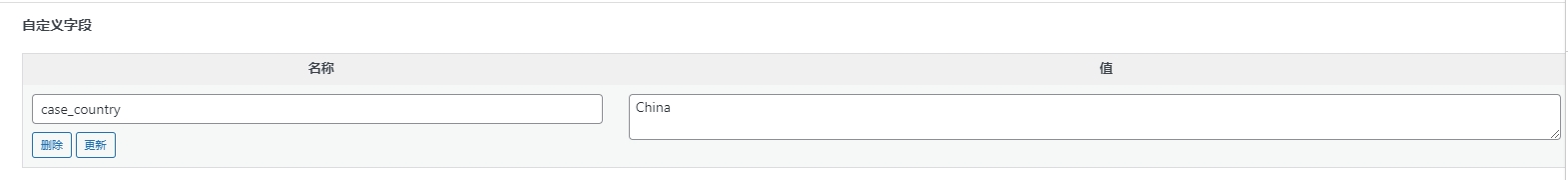
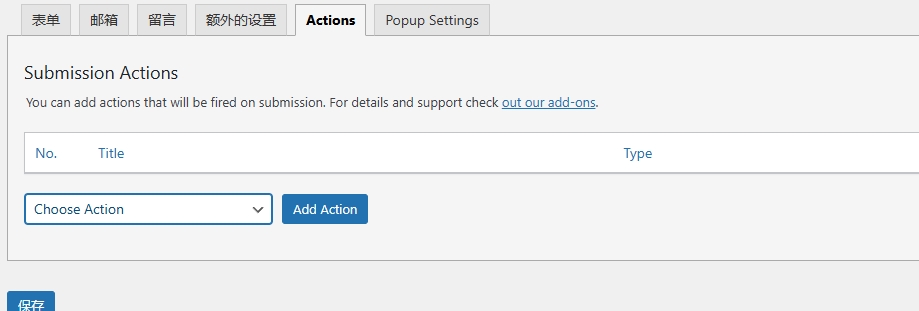
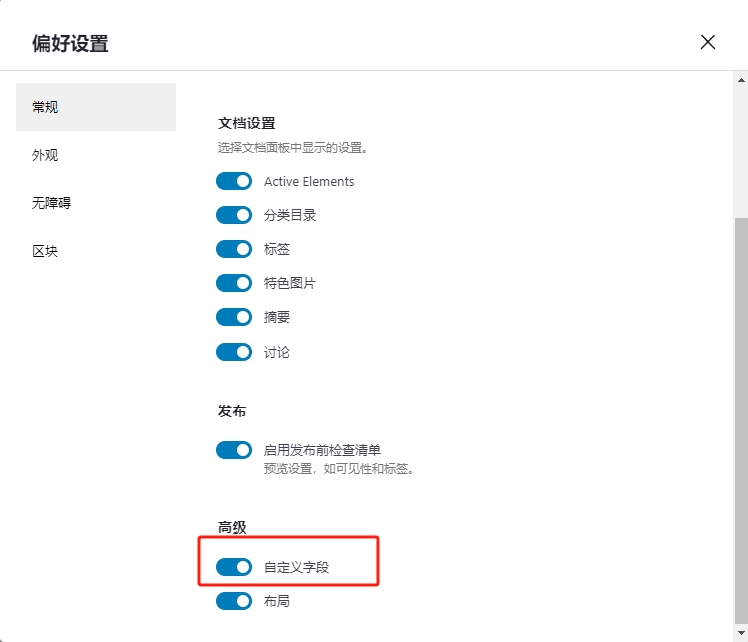
1. 文章内生成自定义字段
如果文章最底部不显示自定义字段,则在设置里打开
2. 确保自定义字段已正确注册
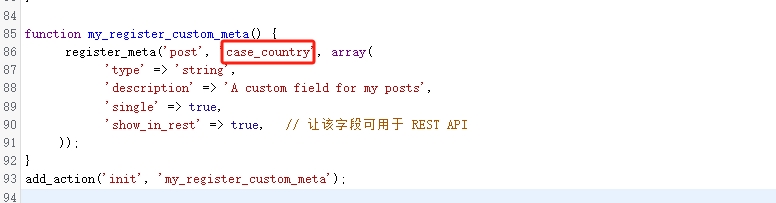
首先,确保你已经使用 register_meta() 注册了自定义字段,并且设置 show_in_rest 为 true,以便在 REST API 和 Gutenberg 编辑器中使用。以下是一个示例:(目前register_meta函数在4.9版本后不推荐使用,可以使用register_post_meta函数)
1 | function my_register_custom_meta() { |
若有多个自定义字段需要调用则可以多次调用register_meta()
1 | function my_register_custom_meta() { |
在functions函数文件里添加,将字段名称更换为自定义字段的名称
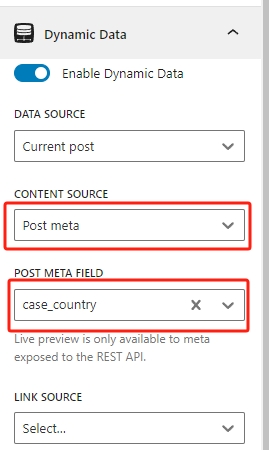
3. 在网站前端编辑时调用post meta
在前端需要动态展示自定义字段内容处调用post meta,并选择自定义字段的名称即可