使用Github+Hexo+Anzhiyu快速搭建个人博客

使用Github+Hexo+Anzhiyu快速搭建个人博客
SmallJia个人博客作为互联网冲浪选手的技能展示,是最直观的一种方式,常见的博客搭建方式是通过服务器安装网站程序,然后通过域名解析到的服务器的网站程序,从而达成访问。
所以我们可以采用Github作为服务器,而域名则采用Github默认的仓库名,一样可以制作个人博客。
1. 前期准备工作
- Node(必备)
- Git(必备)
- Github(必备)
- VSCode(可选,代码编辑工具,提供终端连接服务)
- 域名,建议配置一个域名以避免被防火墙阻挡。(若没有展示需求,可不用)
- 创建免费图床
- Hexo官方主题展示
2.开始搭建
2.1. 安装 Node
- 从 Node 官网 下载适合自己系统的版本。
- 完成安装,Windows电脑建议使用默认目录
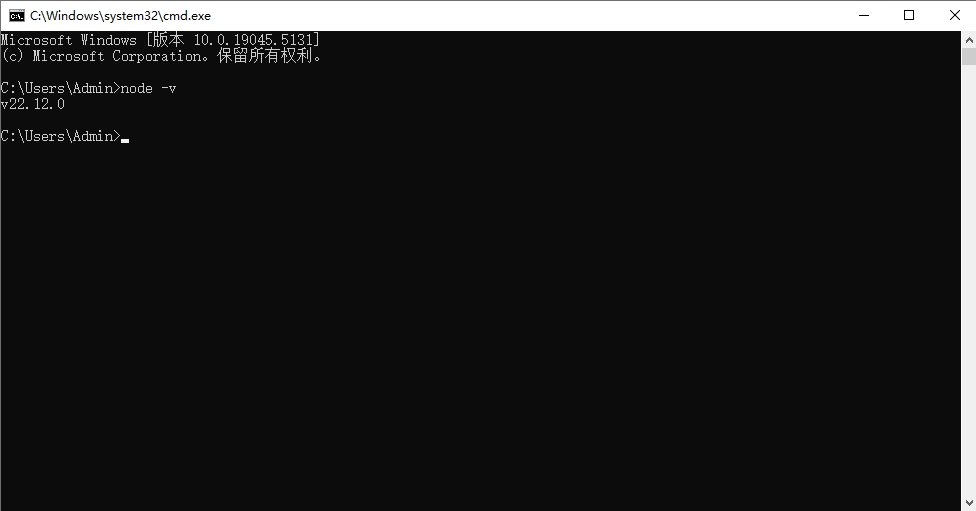
C:/Program Files/nodejs/,(也可安装到其他盘内,对网站无影响)苹果电脑所有位置均可。 - 安装成功后验证一下,按
win+R调出命令提示符,输入cmd进入命令提示行。 - 在命令行中输入
node -v检查是否出现版本信息。 - 苹果用户可通过右键文件夹,选择“服务”,新建终端窗口以便操作。
2.2. 安装 Git
- 从 Git 官网 下载适配的 Git 版本。
- Windows 用户可使用默认目录安装 Git,苹果用户则按提示在终端操作。
- 验证安装完毕后,Windows 用户会在开始菜单中看到
Git Bash等应用。
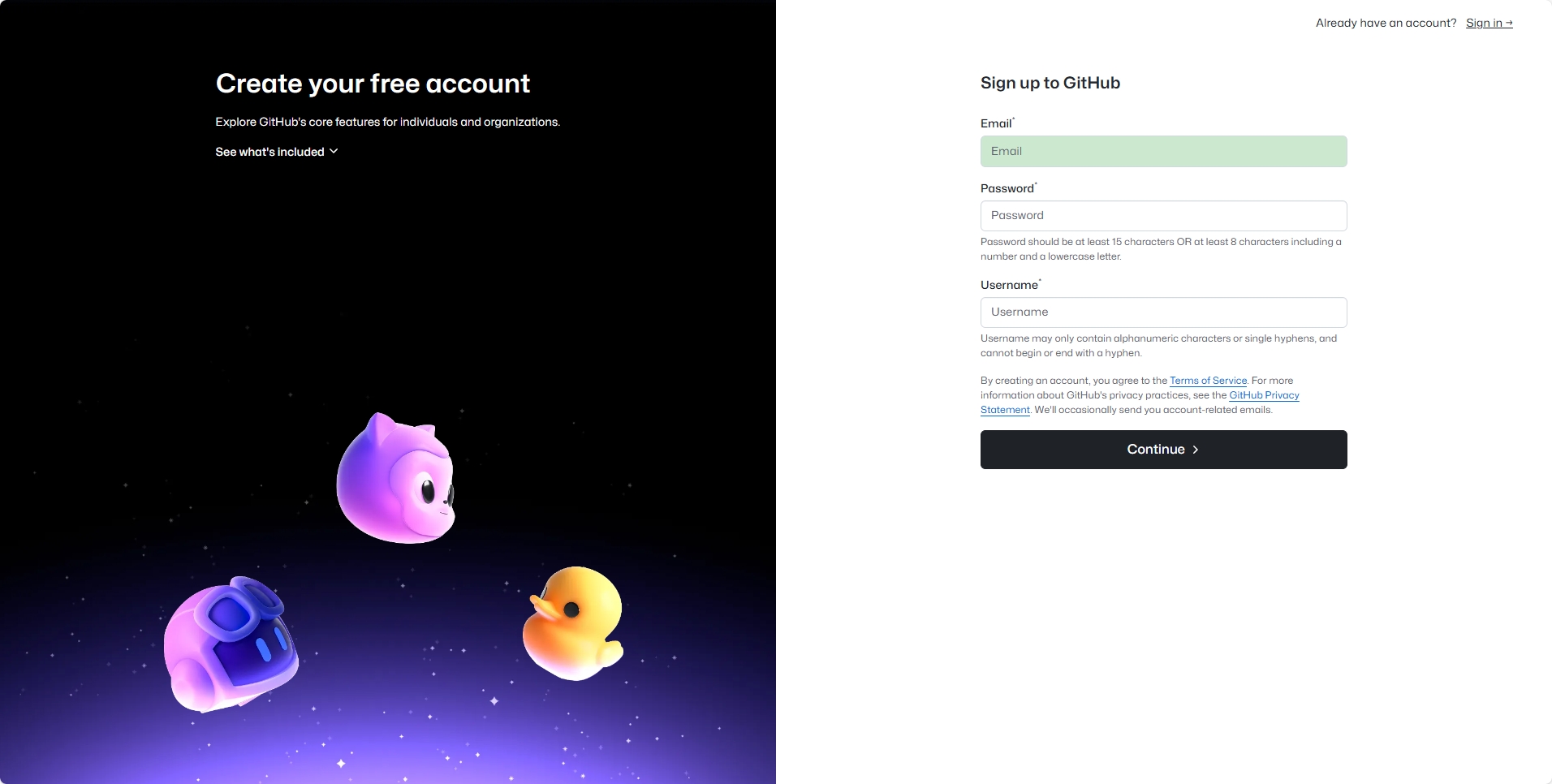
2.3 申请注册Github账号
1.从Github官网注册账号
3. 配置 Git 密钥并连接至 Github
Git 常见的命令(不是必须输入):
1 | git config -l |
3.1. 配置用户名和邮箱 并验证是否成功(Github的用户名和邮箱)
从电脑的开始菜单打开Git bash,然后输入Git命令
1 | git config --global user.name 你的用户名 |
然后输入git config -l验证是否成功配置了用户名和邮箱
3.2. 生成 SSH 公钥,并配置秘钥连接 Github
1 | ssh-keygen -t rsa -C 你的邮箱名 |
一直回车生成密钥,然后进入电脑的 .ssh文件夹复制 id_rsa.pub公钥内容,配置到 Github 的 SSH 设置中。(直接使用记事本打开文件复制内容即可)
3.3将SSH秘钥配置连接至Github
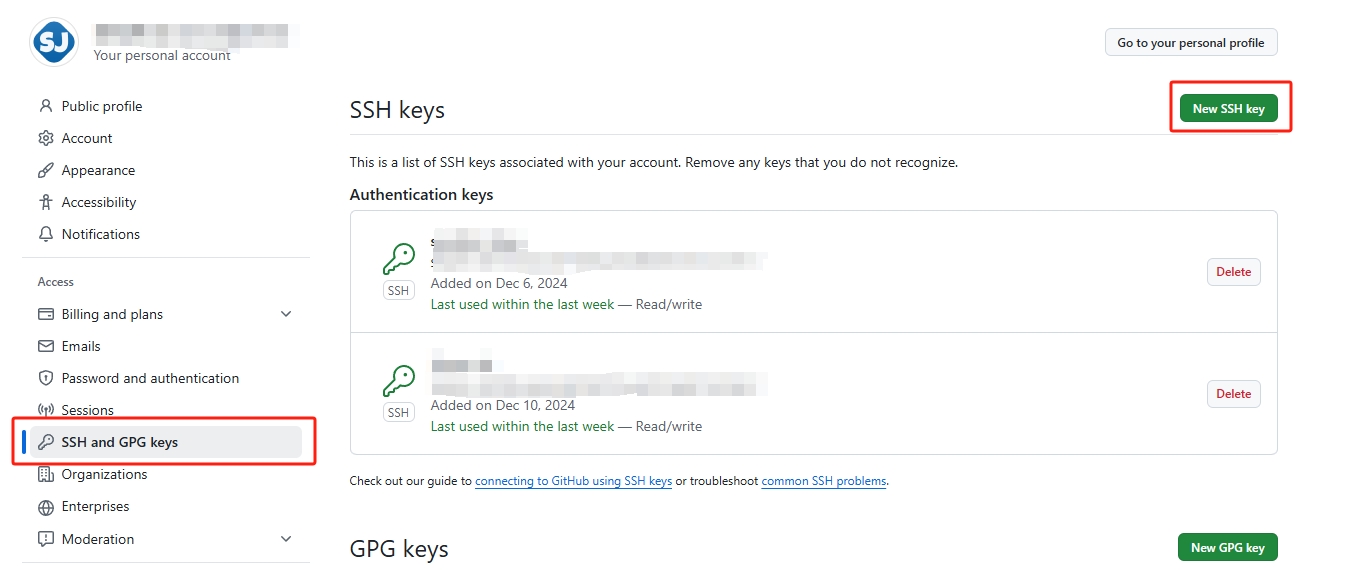
打开Github网站,点击右上角头像 选择settings
进入设置页后选择 SSH and GPG keys,填写名称,后期自己能分清楚即可
将复制的秘钥填到Key那一栏。
3.4测试是否成功连接电脑和Github
1 | ssh -T git@github.com |
第一次连接会提示Are you sure you want to continue connecting (yes/no/[fingerprint])?,输入yes即可
反馈出现You’ve successfully authenticated即表示成功连接
4. 创建 GitHub.io 仓库
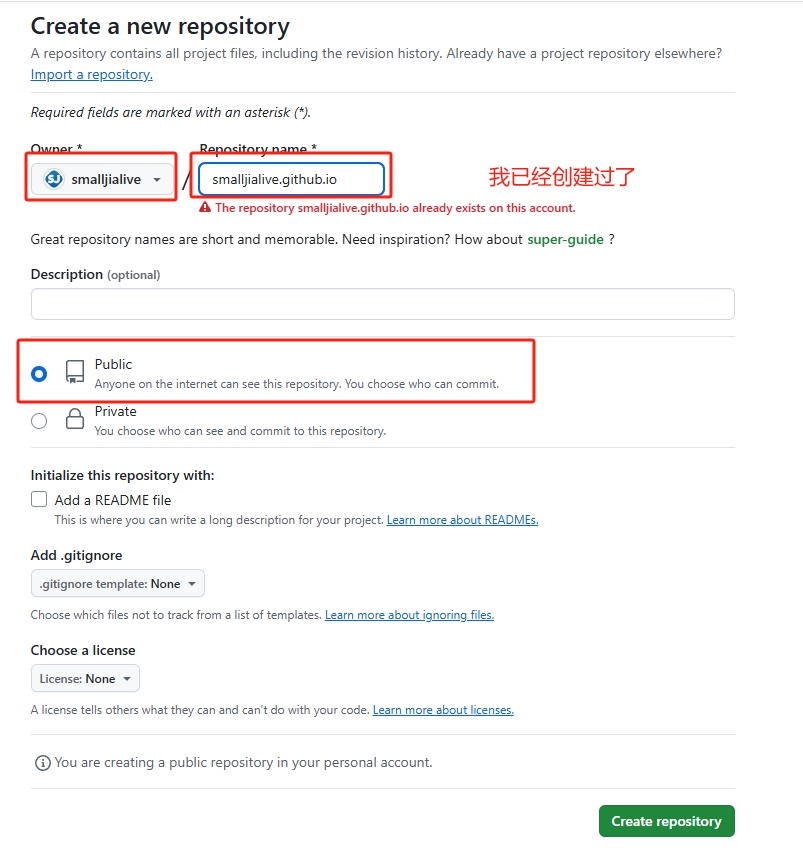
点击右上角的
+按钮,选择新建仓库,命名格式为你的用户名.github.io,(注意:前缀必须为用户名)选择公开Public。点击 Creat repository 进行创建即可。
至此,我们已经通过Github与本地网络连接实现了输入你的用户名+github.io访问你的博客地址的操作
5. 初始化 Hexo 博客
- 创建文件夹保存博客源码:在你的电脑的任意盘内创建一个文件夹用于保存源码(C/D/E….盘均可)
- 打开Git终端,在创建好的空白文件夹内右键打开 Open git bash here
- 开始安装Hexo,在打开的git终端内输入以下代码进行安装
1 | npm install -g hexo-cli && hexo -v |
安装完毕Hexo框架后,需要初始化 Hexo 项目安装依赖,继续在终端内输入以下代码
1 | hexo init |
经过以上的安装后,我们的本地文件夹内应该已经有了Hexo博客的初始代码,我们可以启动项目并验证:继续在终端内输入一下代码启动项目并在本地打开
1 | hexo cl; hexo s |
在浏览器中访问 http://localhost:4000/ 以查看效果。此时会显示一个简易的博客内容(只有本地显示)
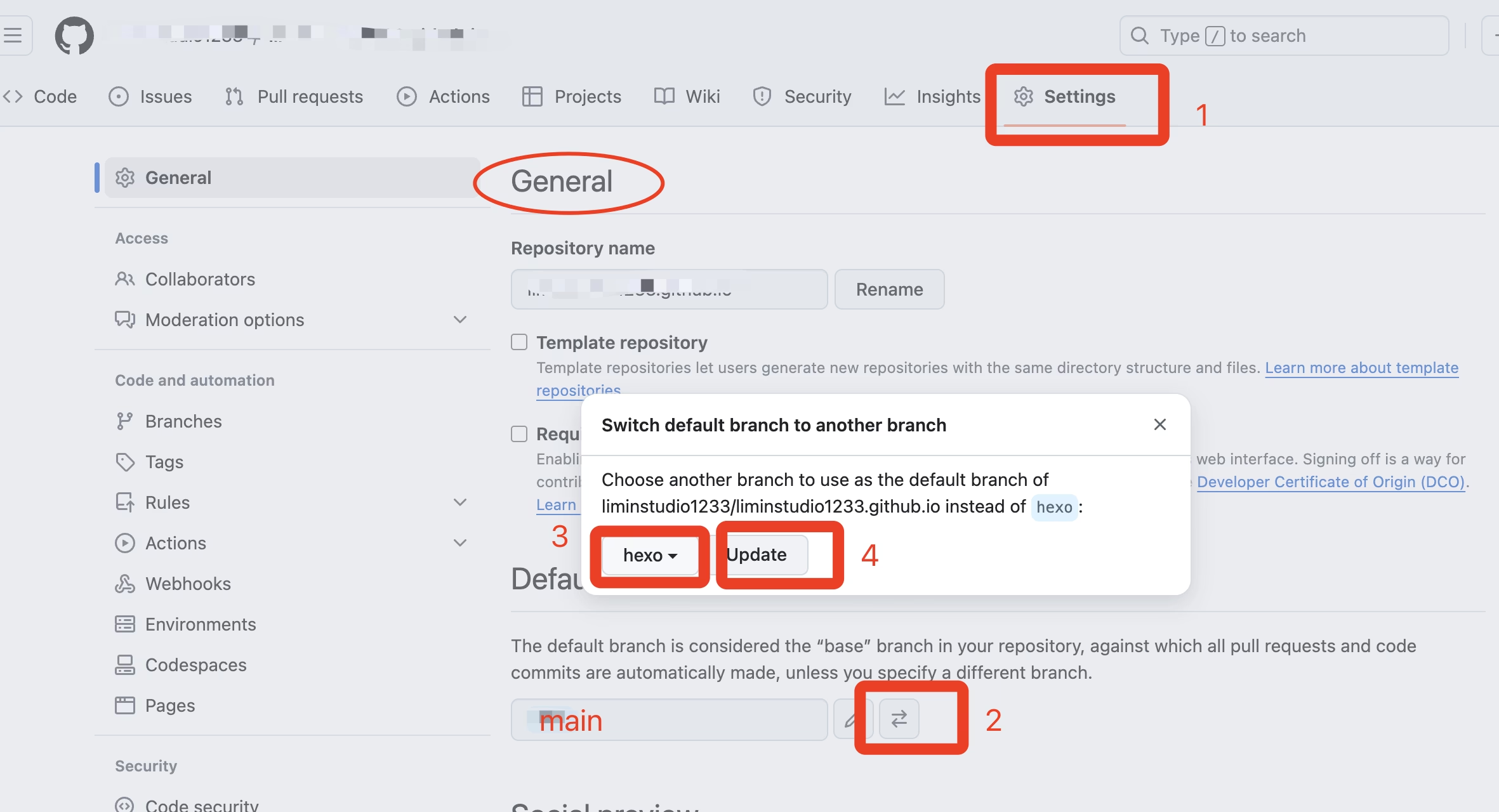
6. 将静态博客挂载到 GitHub
- 打开你的本地文件夹,修改
_config.yml文件,配置repository为你的 GitHub 地址,分支改为main
1 | deploy: |
- 安装
hexo-deployer-git:(为了将本地文件推送至Github)
1 | npm install hexo-deployer-git --save |
部署到 GitHub(以下代码意思为启动本地服务,生成页面,上传至仓库,可按照实际情况输入)
1
2
3
4
5// Git BASH终端
hexo clean && hexo generate && hexo deploy
// VSCODE终端
hexo cl; hexo g; hexo d
上传完毕后,通过访问 https://<用户名>.github.io/ 以查看博客。
如何使用
新建一篇博文
1 | hexo new 这是一篇新的博文 |
编辑 _posts 文件夹中的新建文章,使用 Markdown 语法编写内容。
本地预览
1 | hexo cl && hexo s |
推送到 GitHub
1 | hexo cl && hexo g && hexo d |
解决 VSCODE 报错
如果首次执行 VSCODE 终端出现报错,可以使用管理员身份打开 PowerShell,并执行以下命令:
1 | Set-ExecutionPolicy RemoteSigned |
经过上述步骤,我们已经成功通过Github自带的github.io方式部署了我们的博客,但是还需要进一步的美化
个人图床的搭建
个人图床就是你的个人博客网站上图片的存储地址,因为我们是采用Github作为服务器,所以我们需要创建个人图床用来存储我们的图片,目前网络上的图床有很多,选择合适稳定的图床即可。
或者可以查看我的其他文章,使用Github创建个人图床。
安装Hexo的“安知鱼”的主题
HEXO的官方主题有很多种可以选择点击跳转,我们这次使用Anzhiyu的主题 安装方法
1. Git 安装
在博客根目录里打开Git bash终端,安装最新版:
1 | git clone -b main https://github.com/anzhiyu-c/hexo-theme-anzhiyu.git themes/anzhiyu |
2.安装 Pug 和 Stylus 渲染插件
运行以下命令:
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
3. 使用主题
修改 Hexo 配置文件 _config.yml,将主题改为 anzhiyu。
1 | theme: anzhiyu |
4. 覆盖配置
覆盖配置可以使主题配置放置在 anzhiyu 目录之外,避免在更新主题时丢失自定义的配置。
通过 Npm 安装主题的用户可忽略,其他用户建议学习使用。
- macos/linux 在博客根目录运行
1 | cp -rf ./themes/anzhiyu/_config.yml ./_config.anzhiyu.yml |
- windows 复制
/themes/anzhiyu/_config.yml此文件到 hexo 根目录,并重命名为_config.anzhiyu.yml
以后如果修改任何主题配置,都只需修改 _config.anzhiyu.yml 的配置即可。
注意:
- 只要存在于
_config.anzhiyu.yml的配置都是高优先级,修改原_config.yml是无效的。 - 每次更新主题可能存在配置变更,请注意更新说明,可能需要手动对
_config.anzhiyu.yml同步修改。 - 想查看覆盖配置有没有生效,可以通过
hexo g --debug查看命令行输出。 - 如果想将某些配置覆盖为空,注意不要把主键删掉,不然是无法覆盖的
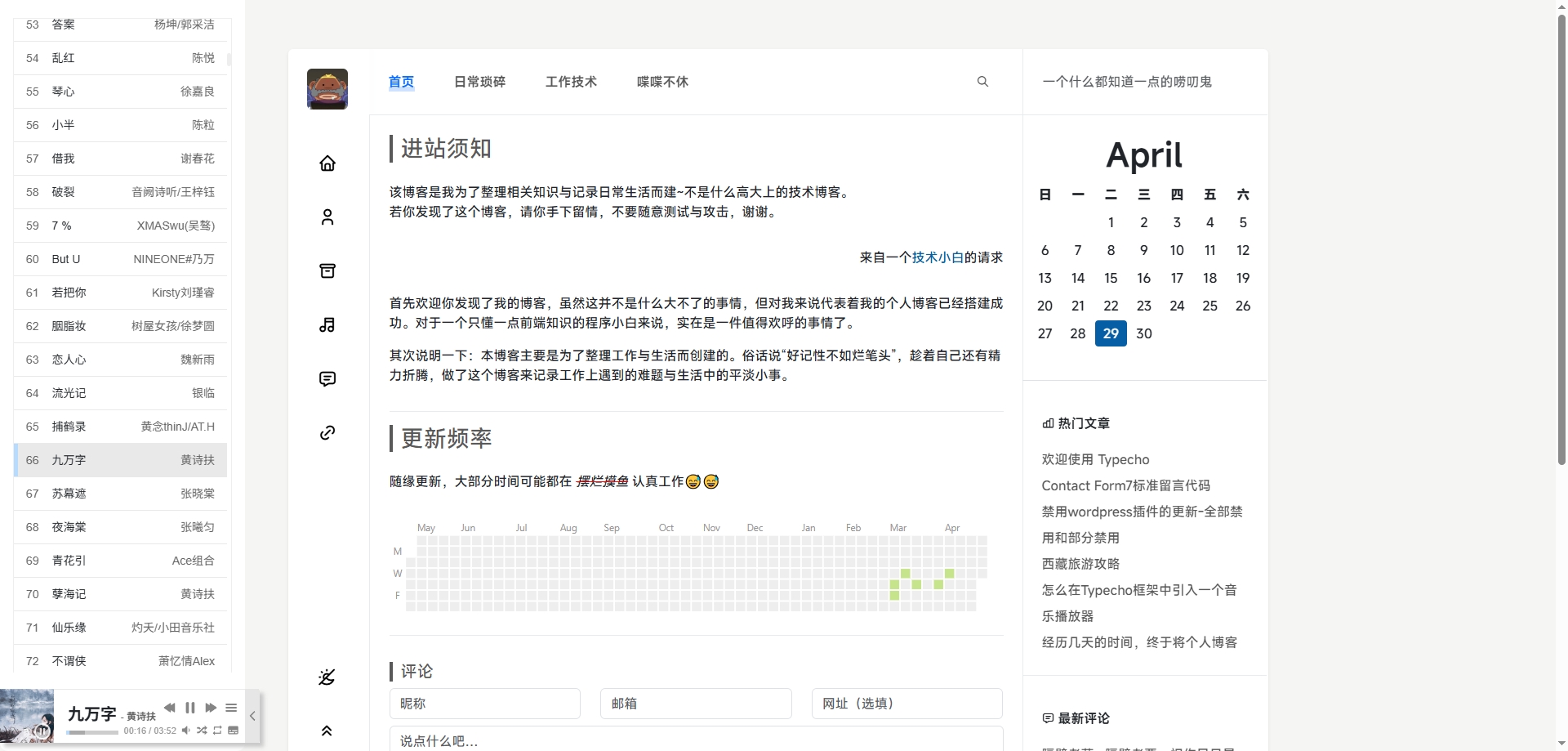
5. 主题部署完成,推送上线
1 | hexo cl; hexo g; hexo d |
更多功能特性看访问安知鱼的开发手册
例如生成标签页和分类页
生成标签页:
前往你的 Hexo 博客的根目录
在 Hexo 博客根目录下打开终端,输入
bash1
hexo new page tags
你会找到
source/tags/index.md这个文件修改这个文件: 记得添加
type: "tags"
markdown1
2
3
4
5
6
7---
title: 标签
date: 2021-04-06 12:01:51
type: "tags"
comments: false
top_img: false
---参数 解释 type 【必须】页面类型,必须为 tags comments 【可选】是否显示评论 top_img 【可选】是否显示顶部图 orderby 【可选】排序方式 :random/name/length order 【可选】排序次序: 1, asc for ascending; -1, desc for descending 生成分类页:
- 前往你的 Hexo 博客的根目录
- 在 Hexo 博客根目录
[blog]下打开终端,输入
bash1
hexo new page categories
- 你会找到
source/categories/index.md这个文件 - 修改这个文件: 记得添加
type: "categories"
markdown
1
2
3
4
5
6
7---
title: 分类
date: 2022-02-23 17:56:00
aside: false
top_img: false
type: "categories"
---至此我们就通过Github+Hexo+Anzhiyu搭建好了自己的个人博客!